
Tuyển lập trình viên Python up to $2800
Function Javascript – Phần 1 khái niệm function
1. Function – scopes / Phạm vi function
- Scopes là bối cảnh của các biến.
- JavaScript sử dụng cú pháp block(khối), nhưng nó không cung cấp phạm vi khối: một biến khai báo trong một block có thể nhìn thấy khắp mọi nơi trong function chứa block.
- Điều này có thể gây ngạc nhiên cho những lập trình viên có kinh nghiệm trong các ngôn ngữ khác (Java/C#/Python, …)
- Mọi đối tượng có một liên kết đến chuỗi phạm vi: đầu tiên cục bộ, sau đó là cha, và cuối cùng là toàn cục.
- Các function lồng nhau có thể sử dụng biến của chúng cũng như biến cha.
- Kiến trúc Closure cho phép một function mang phạm vi của nó tới các bối cảnh khác nhau.
var x = 10; // global scope
(function parentScope() {
var y = 20; // parent scope, view from currentScope() function
(function currentScope() {
var z = 30; // local scope
console.log(x + y + z); // 60
})();
})();
2. Function – Closure
- Một closure là sự kết hợp của một function được đóng gói cùng nhau(encllosed)
- Tham chiếu đến trạng thái xung quanh nó (the lexical environment).
- Function closure lưu chuỗi phạm vi cha của nó.
- Cho phép truy cập tới phạm vi outer function từ một inner function
- Trong javaScript, các closure được tạo ở mọi thời điểm một function được tạo, ở thời gian tạo function
- Tại sao closures lại quan trọng?
- Trong JavaScript, chúng ta có thể thay đổi/override(ghi đè) đối tượng/các function/các thuộc tính của một đối tượng…
- Nếu chúng ta muốn lấy biến private, phương thức private, chúng ta có thể sử dụng các closure.
- Bình thường sẽ được tạo bằng trả về một inner function được bao bởi outer function
function outerFunc() {
let counter = 0;
// nested function, but can access to outer context (variable `counter`), it’s CLOSURE !!!
function innerFunc() {
counter += 1;
return counter;
}
return innerFunc;
}
// Call 3 times
let closure = outerFunc(); // closure = `innerFunc`
document.write(“Closure: “, closure(), closure(), closure(), “<br/>”); // “Closure: 123”
// NOTE:
// in 2nd call, variable counter is not reset to 0, but still keep value 1
// in 3rd call, variable counter is not reset to 0, but still keep value 2
Như ví dụ ở trên innerFunc(chính là inner function) được chứa trong outerFunc(chính là outer function). Trong innerFunc có thể truy cập biến counter của outerFunc, đó chính là closure trong javascript.
Chúng ta gọi closure() 3 lần. Kết quả trả về là “Closure: 123“
Ở lần thứ 2 gọi closure(), biến counter không set lại giá trị về 0, vẫn giữ giá trị 1
Ở lần thứ 3 gọi closure(), biến counter không set lại giá trị về 0, vẫn giữ giá trị 2
var app = (function() {
var privateFunc = function() {
alert(“hello”);
};
return {
publicFunc: function() {
privateFunc();
}
};
})();
app.publicFunc(); // “hello”
app.privateFunc(); // TypeError: a.privateFunc is not a function
Ở ví dụ trên, thì khi gọi app.publicFunc(); thì trả về kết quả “hello”;
Còn gọi app.privateFunc(); // TypeError: a.privateFunc is not a function
thì trả về lỗi.
Chúng ta có thể rút ra một điều là, closure có thể sử dụng để dấu một số thuộc tính, xử lý private. Nhiều thư viện sử dụng nó để cho việc đóng gói.
3. Function – callbacks
- Một function callback là một function được truyền tới một function khác như là một đối số, sau đó được gọi bên trong outer function để hoàn thành một số quy trình hoặc hành động.
- Truyền các function như các đối số để sử dụng sau này.
- Cho phép chạy như một công việc nền
- Không đóng băng giao diện người dùng
- Giữ được phạm vi như lúc đầu.
$.get(“path/to/server”, function(response) {
// Callback function, called after get data from server via AJAX
console.log(response);
});
const arr = [1, 2, 3];
arr.forEach(function(item, index) {
// Callback function, called in each loop
console.log(10 * item);
});
Ví dụ bên trên chúng ta thấy có 2 function callback.
Function callback đầu tiên được gọi sau khi lấy dữ liệu từ server qua AJAX
Function callback thứ 2 được gọi trong mỗi lần lặp
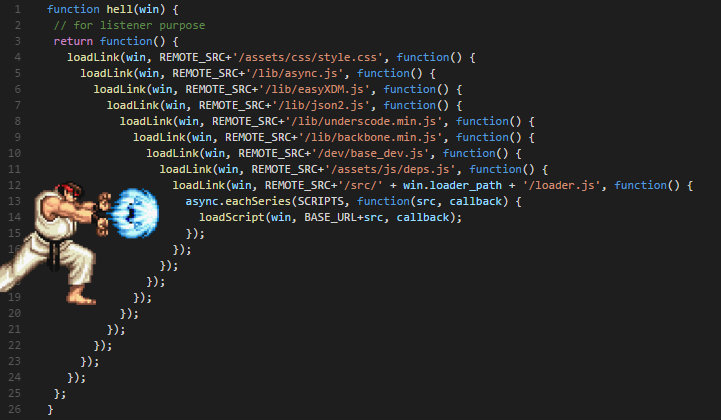
Callback hell
-
- Chúng ta đều biết javascript xử lý bất đồng bộ, để xử lý đồng bộ thì chúng ta hay dùng function callback. Tuy nhiên việc sử dụng hàm callback quá nhiều sẽ làm cho code của chúng ta cực kỳ phức tạp và khó đọc.

Để tránh callback hell thì có thể khắc phục bằng các biện pháp bên dưới:
-
- Viết code trong sáng
- Module hóa các đoạn code
- Sử dụng Promise ES6

Để lại một phản hồi